How To Implement Add To Cart Functionality In WooCommerce (In 3 Easy Steps)


As a wholesale store owner venturing into the realm of online commerce, you may be focused on creating an engaging website, showcasing your products, and providing seamless user experiences. However, amidst all these design elements, there is one crucial feature you must never overlook: your online store’s Add to Cart functionality.
The truth is that the seemingly simple Add to Cart button holds immense significance in the success of your online store. After all, without this feature, how are your wholesale customers supposed to purchase your products?
In today’s article, we’ll explore why implementing Add to Cart functionality in your online store is essential for you as a new wholesale store owner. In addition, we’ll give you a quick, 3-step guide on how to use Wholesale Order Form to create Add to Cart buttons in your WooCommerce store (click here to jump to the tutorial).
So let’s dive in!
5 Key Reasons Why Your Store Needs Add To Cart Functionality
Creating Add to Cart buttons in your store can produce the following benefits:
1. Streamlined shopping experience
The Add to Cart button serves as a fundamental tool that lets customers gather their desired items and proceed to checkout with ease. By including this button, you offer a streamlined shopping experience, allowing shoppers to add multiple products to their cart before finalizing their purchase.
Ultimately, the convenience that Add to Cart functionality offers enhances user satisfaction. Therefore, it can encourage customers to explore more products, which can lead to a boost in your sales.
2. Increased conversion rates
In the world of e-commerce, conversion rates are paramount. Thankfully, Add to Cart functionality can greatly contribute to the conversion of potential buyers into paying customers.
This is no surprise. After all, Add to Cart buttons are often prominently placed within a store’s product pages, thus providing a clear call-to-action that encourages visitors to take the next step.
Furthermore, the ease of adding items to the cart reduces friction in the buying process, leading to higher conversion rates. As a result, you get to enjoy greater revenue for your wholesale business!

3. Customer convenience and decision-making
Online shoppers often engage in comparison shopping, exploring multiple options before making a purchasing decision. So what role does Add to Cart functionality play in all this?
Simply put, the Add to Cart button empowers customers to add products they find appealing without the immediate pressure of committing to a purchase. By allowing them to compile product lists in their carts, customers can make informed decisions at their own pace, ensuring they select the most suitable products for their needs. This convenience increases customer satisfaction and minimizes the likelihood of cart abandonment.
4. Cross-selling and up-selling opportunities
The Add to Cart button serves as a gateway to exploring cross-selling and up-selling opportunities.
What happens when you create a well-designed online store with Add to Cart functionality? Basically, while customers are browsing and adding items to their carts, they also get to see related or complementary products to customers.
In other words, this strategic placement of product recommendations allows you to showcase additional offerings, enticing customers to explore further and potentially add more items to their purchases. Consequently, this leads to increased average order value and maximized revenue.
5. Simplified inventory management
Add to Cart functionality is not only beneficial for customers but also for you as a wholesale store owner.
By utilizing an e-commerce platform that integrates inventory management, the Add to Cart button allows you to track the availability of products in real-time. As customers add items to their carts, the inventory is automatically adjusted, reducing the chances of overselling and ensuring a seamless fulfillment process.
This automation helps you maintain accurate stock levels, enhancing operational efficiency and customer satisfaction.

How To Implement Add To Cart Functionality In Your WooCommerce Store (In 3 Easy Steps)
So we’ve established how essential Add to Cart buttons are to your e-commerce business. Now, it’s time to learn how to actually give your online wholesale store Add to Cart functionality.
First things first; to implement Add to Cart functionality in your store, you’ll need two important tools:
- The WooCommerce e-commerce platform
- The latest version of our Wholesale Order Form plugin
Thus, we’re going to assume you’ve already installed and activated WooCommerce and Wholesale Order Form. Furthermore, make sure Wholesale Order Form is updated to its latest version.
With that in mind, let’s begin the tutorial!
Step 1: Create or edit an order form
Your first order of business is to create a new order form or edit an existing one.
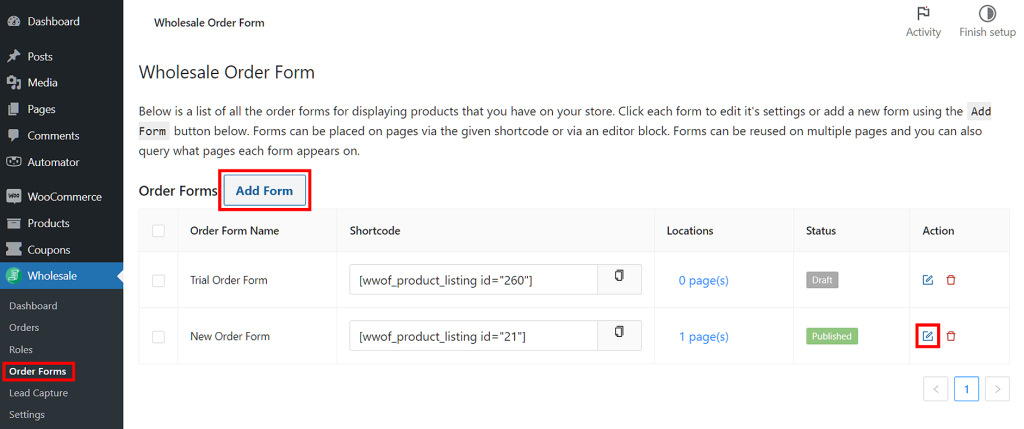
On your WordPress dashboard, head to Wholesale > Order Forms. Then, click the Add Form button to create a new form, or click an existing form’s edit button to edit it.
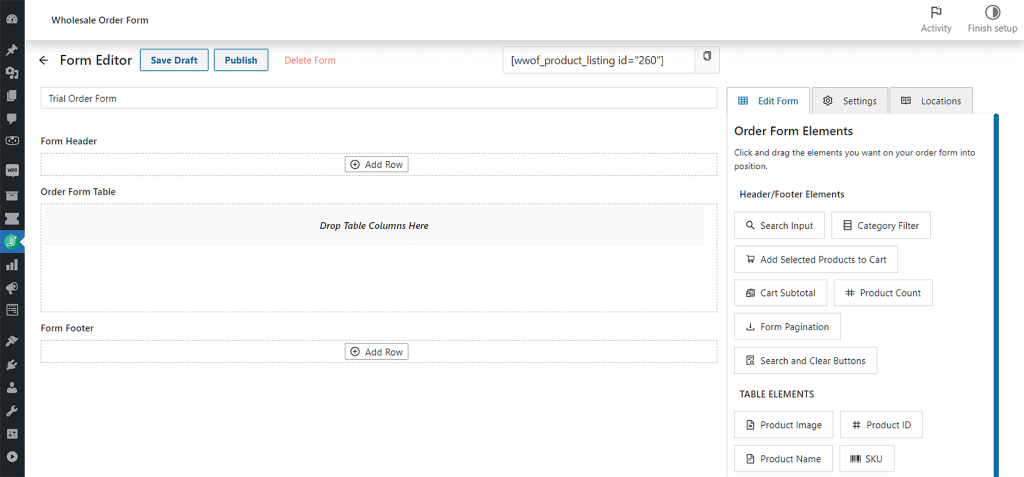
Your choice will redirect you to the Form Editor page.
You should fill your order form’s header and footer sections with elements. For detailed instructions on how to do so, check out the following guides:
- How To Create A Simple Wholesale Order Form Online
- A Step-By-Step Guide To WooCommerce Quick Order Forms
- How To Make A WooCommerce Bulk Order Form (Easy & Quick)
- 6 Tips To Get The Most Out Of Wholesale Suite’s New Order Form Builder
As this tutorial aims to teach you how to give your store Add to Cart functionality, we’ll focus on table elements.
Step 2: Create Add to Cart buttons in the Form Table section
Your order form’s Form Table section should also have elements. Therefore, head to the right side of the Form Editor page and click the Edit Form tab.
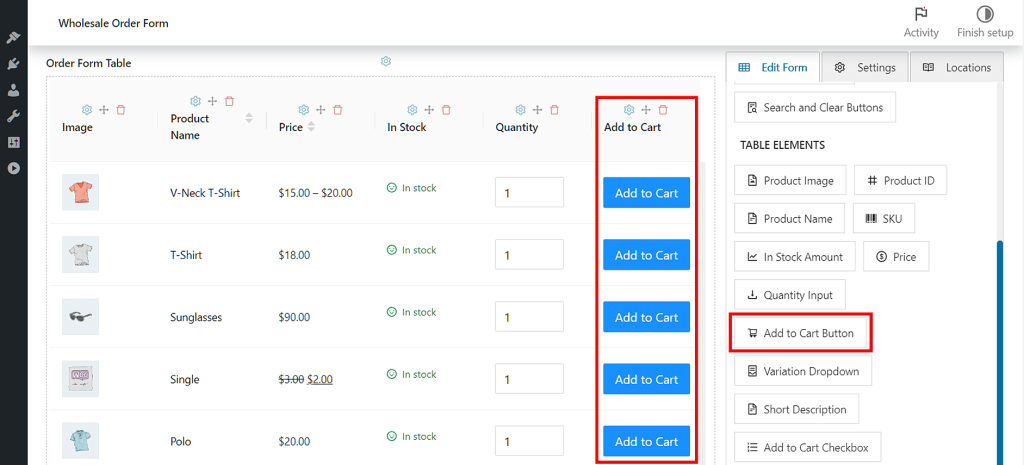
Scroll down to Table Elements, then drag and drop modules from this area into your order form’s Form Table section. Of course, one of these elements should be Add to Cart Button.
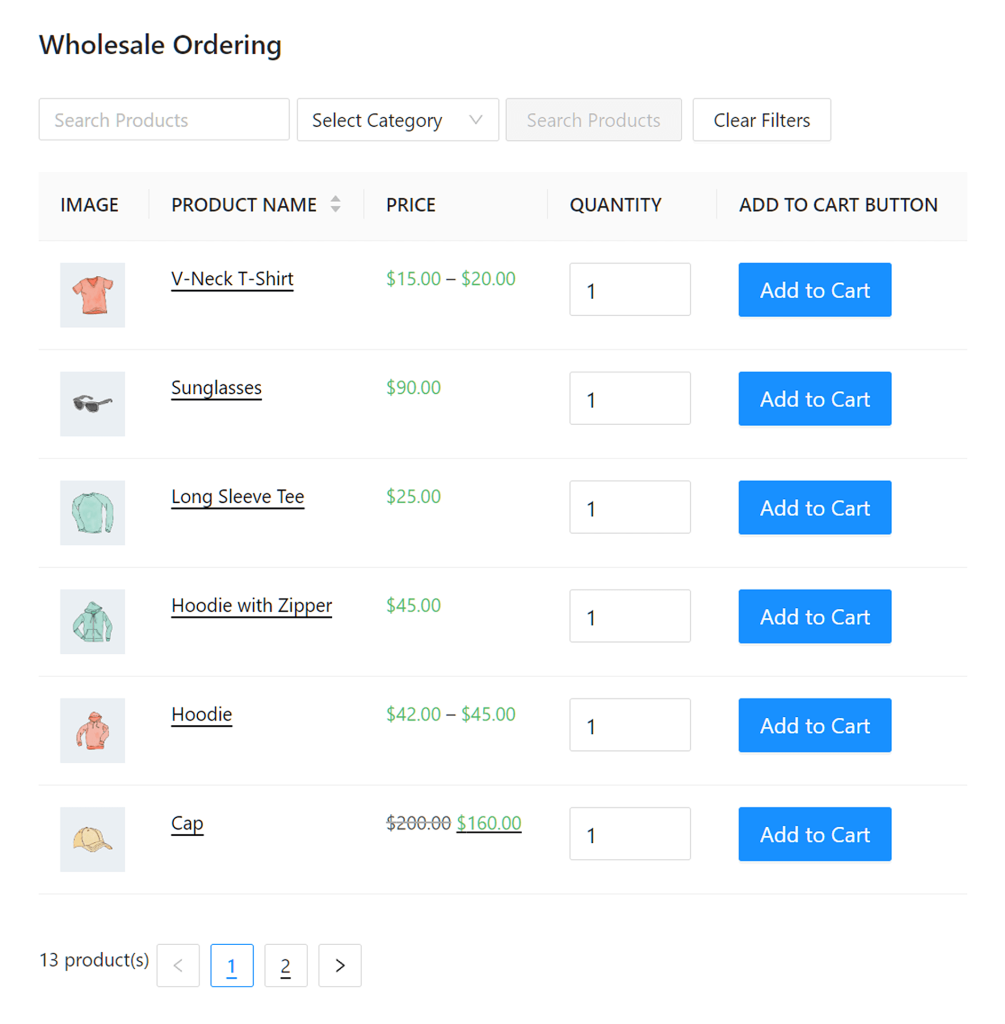
Doing this will insert a column of Add to Cart buttons into your order form table, with each product row having a button.
This is how it looks on the front end:
Basically, that’s it. Your order form now has Add to Cart functionality.
Nevertheless, it’s a good idea to explore the settings for your Add to Cart buttons.
Step 3: Modify your Add to Cart Button settings
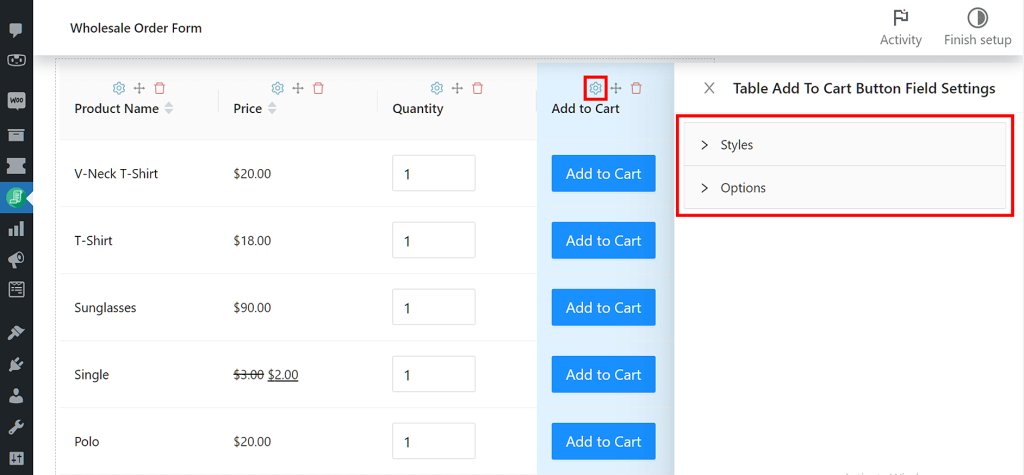
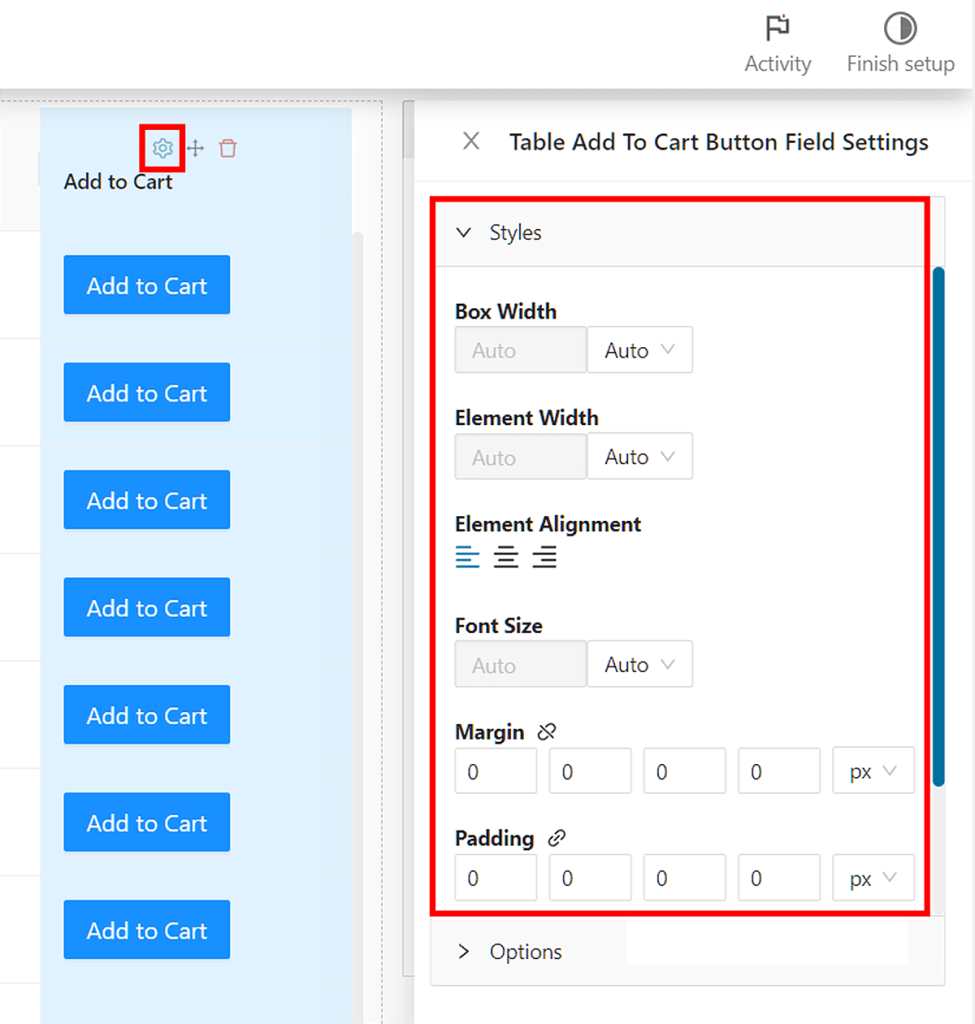
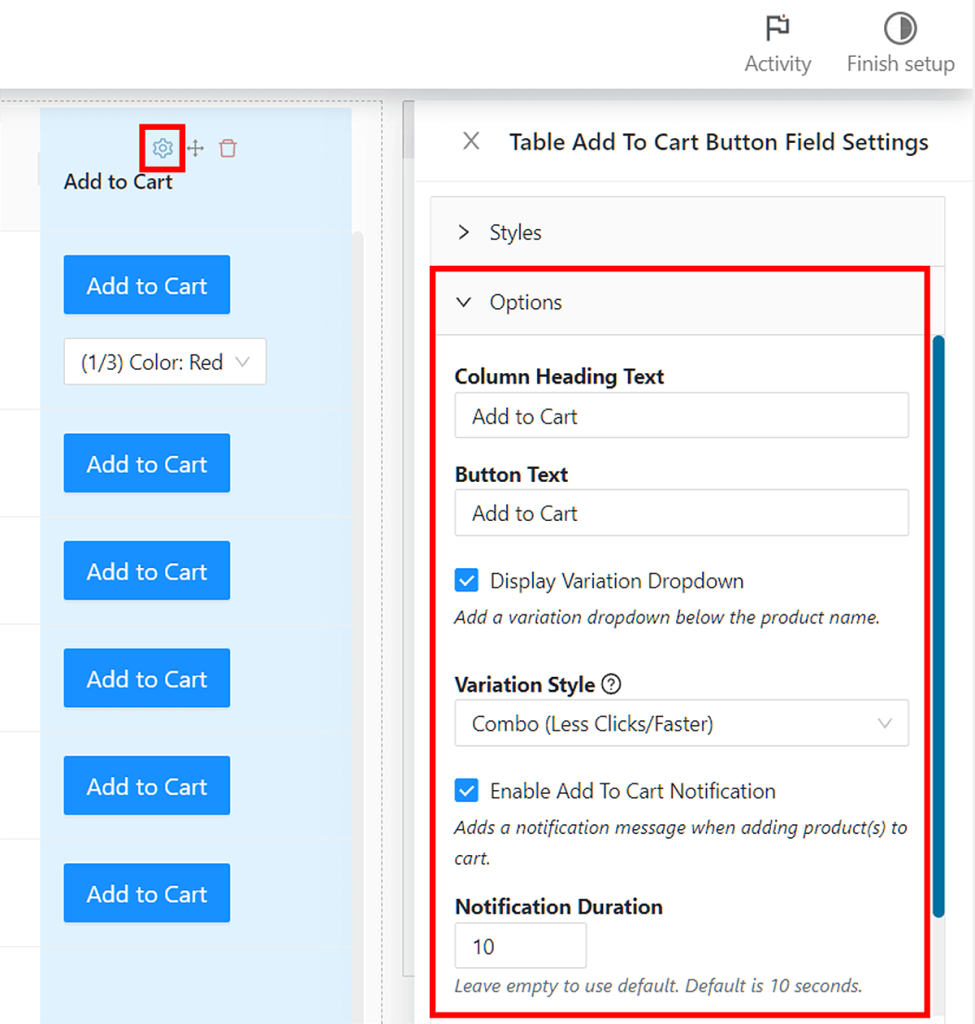
To modify the Add to Cart Button settings, click the gear icon above the “Add to Cart” label in the Form Table section. This gives you access to Styles and Options.
Styles allows you to customize your Add to Cart buttons’ appearance on the front end. For example, you can alter the buttons’ alignment, text, font size, and color.
On the other hand, Options lets you change the information the buttons present. For instance, you can change your Add to Cart column heading or the text inside the Add to Cart button.
Then there’s Display Variation Dropdown. When enabled, this lets you choose how your order form displays product variation lists to customers. For more info on this feature, check out our article “The 2 Best Ways To Display Lists Of Product Variations On Your Online Store.”
In addition, we have Enable Add to Cart Notification. When you enable this, clicking an Add to Cart button on the front end displays a large popup notification on the upper right corner of the screen. You can determine how long this notification lasts by inputting a value in the Notification Duration field.
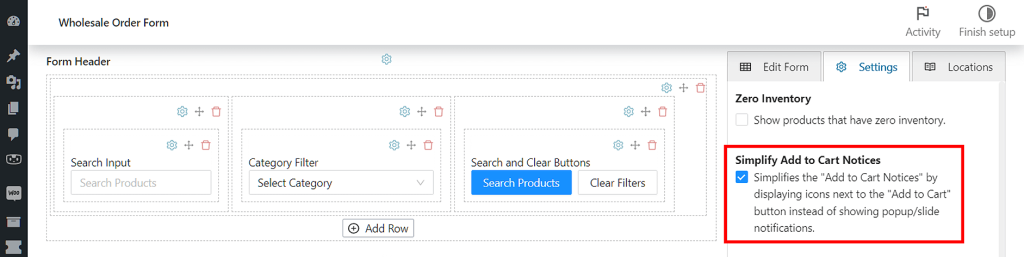
However, there’s another way to display Add to Cart notifications. This involves the Simplify Add to Cart Notices feature found under the Settings tab.
To learn more about these Add to Cart notification styles, read our article “How To Simplify WooCommerce Add To Cart Notices.”
Customize your Add to Cart functionality to your heart’s content.
Finally, click Publish or Update near the top of the page once you’re happy with your settings.
Conclusion
Add to Cart functionality is a vital feature in any online wholesale store. Basically, its implementation increases the likelihood of your business making money and thriving. In contrast, the lack of this feature could cause your business to suffer.
To recap, Add to Cart functionality can lead to the following benefits:
- Streamlined shopping experience
- Increased conversion rates
- Customer convenience and decision-making
- Cross-selling and up-selling opportunities
- Simplified inventory management
Fortunately, Wholesale Order Form simplifies the implementation of Add to Cart functionality in your WooCommerce store. All you need to do is observe the following steps:
- Create or edit an order form
- Create Add to Cart buttons in the Form Table section
- Modify your Add to Cart Button settings
Do you have any questions about how to include Add to Cart functionality in your online wholesale store? Don’t hesitate to reach out to us; leave a comment below!
The post How To Implement Add To Cart Functionality In WooCommerce (In 3 Easy Steps) appeared first on Wholesale Suite.