2 Ways To Display Your WooCommerce Product List (Grow Sales)


With the rising number of online stores, making your e-commerce business stand out from the crowd can be challenging. Therefore, optimizing your wholesale store’s WooCommerce product list is essential to increasing conversion rates.
Correctly displaying your WooCommerce product list can help increase conversion rates in your wholesale store. Using pagination or lazy loading can improve page loading times and user engagement. In turn, these methods can grow your wholesale business.
In this post, we’ll introduce the WooCommerce product list and discuss why it’s important to optimize it. Then, we’ll show you two different ways to display your product list and the benefits of each one. Let’s dive right in!
An Introduction To The WooCommerce Product List
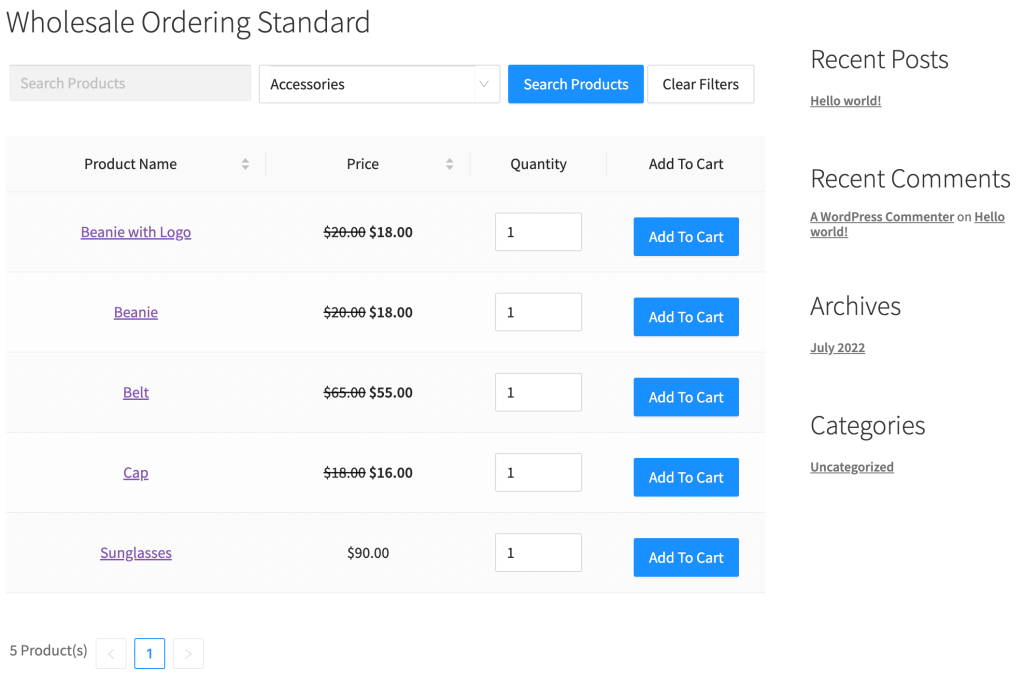
The WooCommerce product list displays all the items in your store. Typically, it will be part of your wholesale order form, enabling customers to browse your products and add them to their carts:
By default, the WooCommerce order form displays ten products per page. This is helpful when the user is filtering or searching for products on your wholesale e-commerce site since they won’t be overwhelmed by too many items.
While this display method does a good job of showing buyers your available products, it is pretty limiting. WooCommerce doesn’t include settings to customize and optimize your wholesale product list.
Fortunately, using Wholesale Order Form, you can choose between pagination or lazy loading styles to display your product list:
Using our plugin, you can modify the display settings for your WooCommerce product list. Plus, you’ll have access to plenty of additional WooCommerce tools, including searchable order forms, category filters, and
Pagination Vs. Lazy Loading: Which One Is Best For Your Wholesale Store?
Pagination and lazy loading are two different ways of displaying your WooCommerce product list. Each method has its advantages, and the right one for you will depend on how you want your wholesale products to render on your site.
Pagination breaks larger blocks of content into smaller parts, typically separate pages. Instead of showing all of your products on one page, it divides your content into sequential numbering so that users can sort through your items.
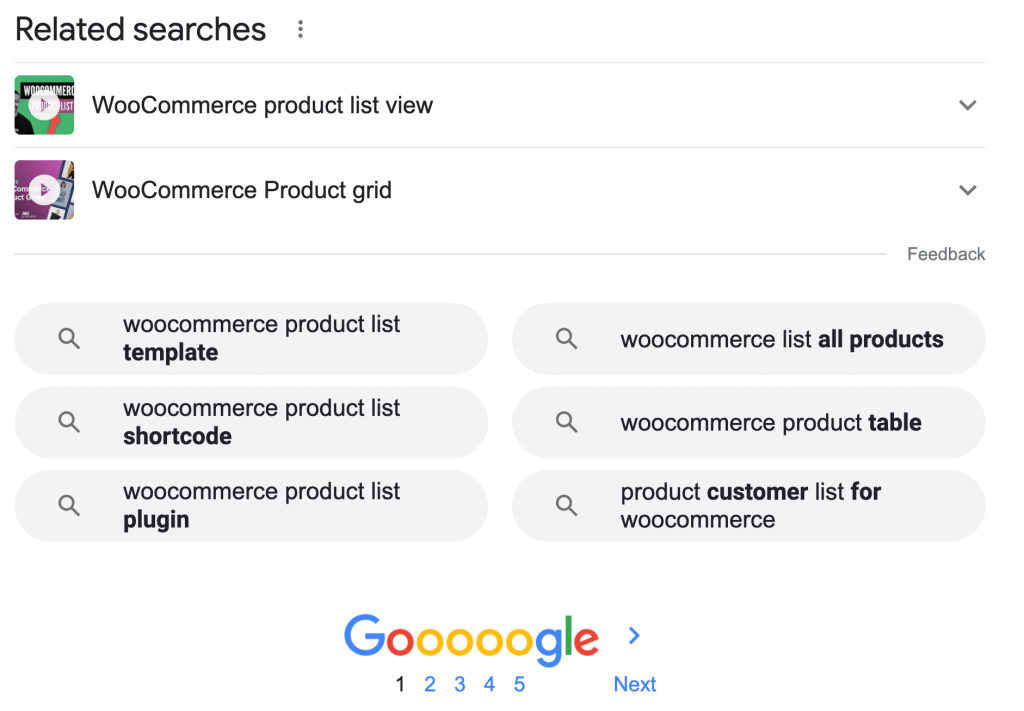
One example is Google, which splits search results into several pages:
There are several benefits to showing your product list with pagination. These include:
- Increase conversion rates.
- Render your products in a mobile-friendly way.
- Improve user engagement.
- Lower bounce rates.
However, pagination means users will have to click more and load each page of products. Therefore, it could be inconvenient for shoppers to navigate many pages to find the items they want.
On the other hand, lazy loading uses a different process to display your items. It does so by deferring loading non-essential items while users are scrolling. With this method, the product only loads when it’s visible to the shopper.
The advantages of lazy loading include the following:
- Conserve bandwidth.
- Reduce the initial loading time.
- Increase page speed.
- Improve user experience (UX).
Keep in mind that lazy loading can lead to very long pages of products. Therefore, it’s worth limiting the number of items on the page so that visitors don’t get lost in an endless list.
Both pagination and lazy loading can benefit your wholesale store. The best method for your shop depends on how you want your WooCommerce product list to look.
2 Ways To Display Your WooCommerce Product List To Drive Sales
Now that you know a few different methods of displaying your wholesale WooCommerce product list, let’s look at how to implement them onto your website.
For this walkthrough, you’ll need the free Wholesale Prices and the premium Wholesale Order Form plugins. You also need a functional WooCommerce store full of your products. Once you have these set up, you’re ready to get started!
1. Change how many products load per page with pagination
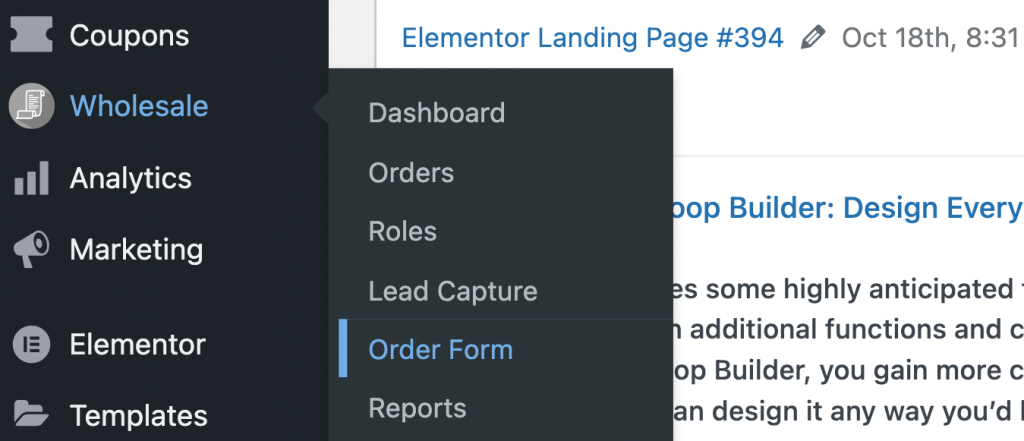
Using Wholesale Order Form, you can change how many products load per page in your product list. To do so, open your WordPress dashboard and navigate to Wholesale > Order Form:
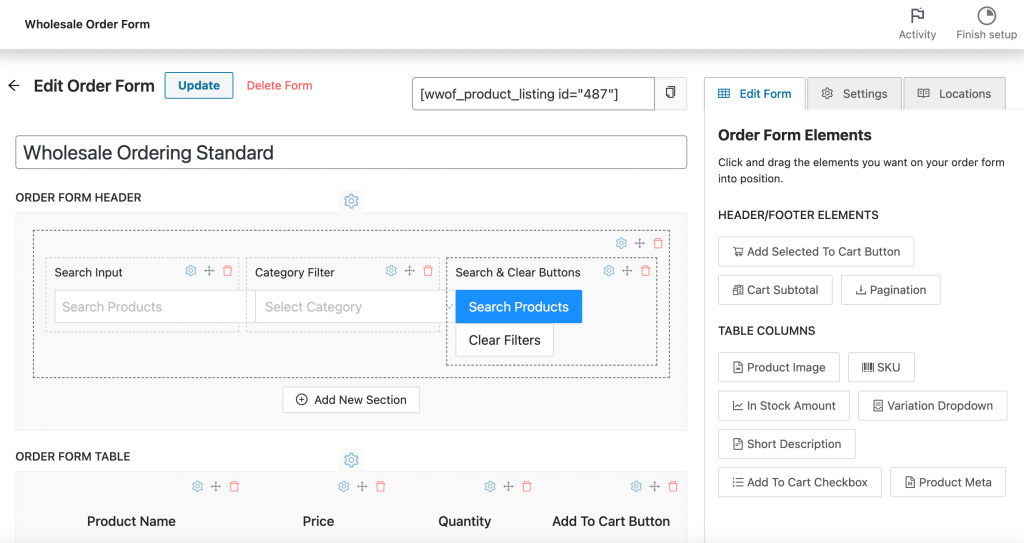
Now open up your wholesale order form. The plugin creates one automatically, or you can make a new one:
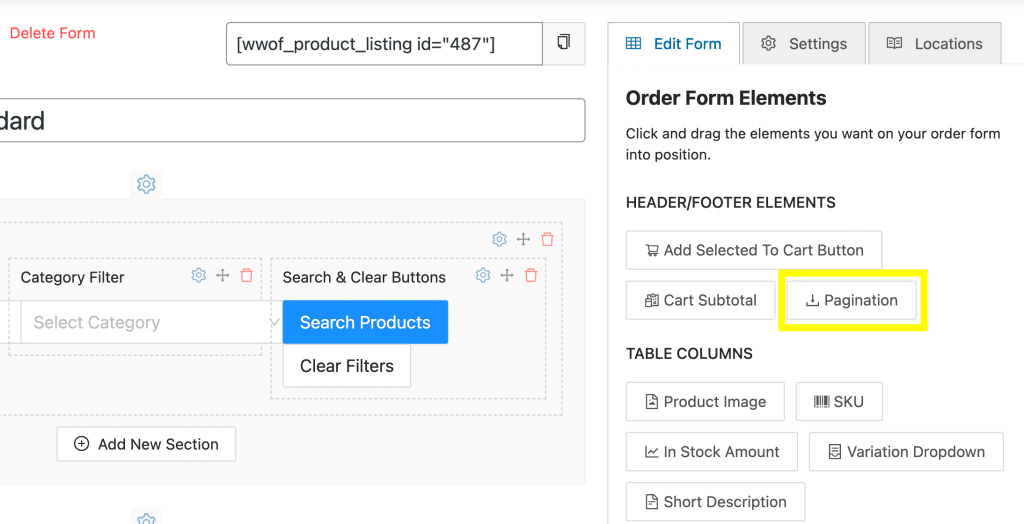
From here, you’ll see the Pagination setting under the HEADER/FOOTER ELEMENTS section:
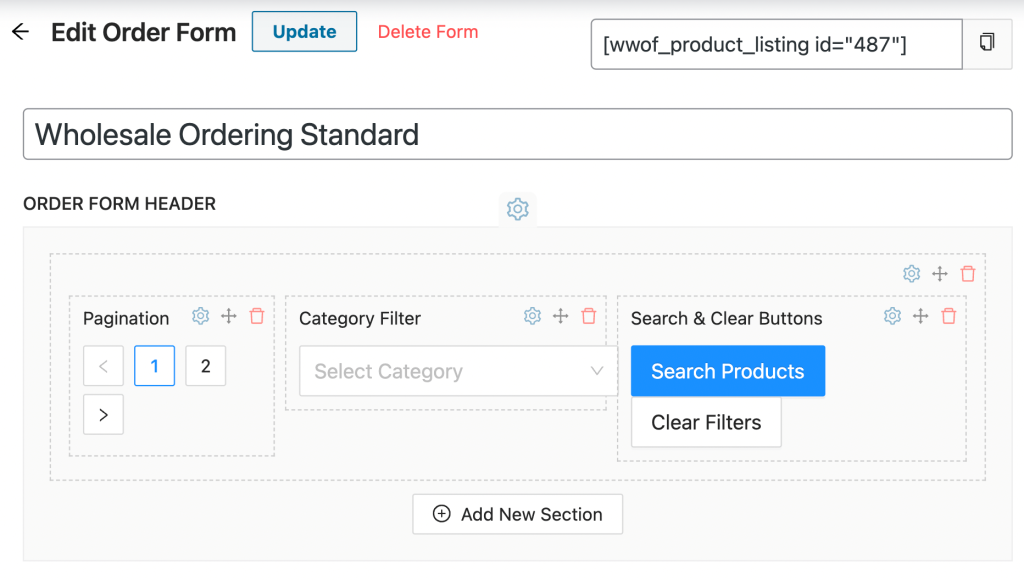
Drag the element onto the Order Form Header section. Alternatively, you can add it to the Order Form Footer:
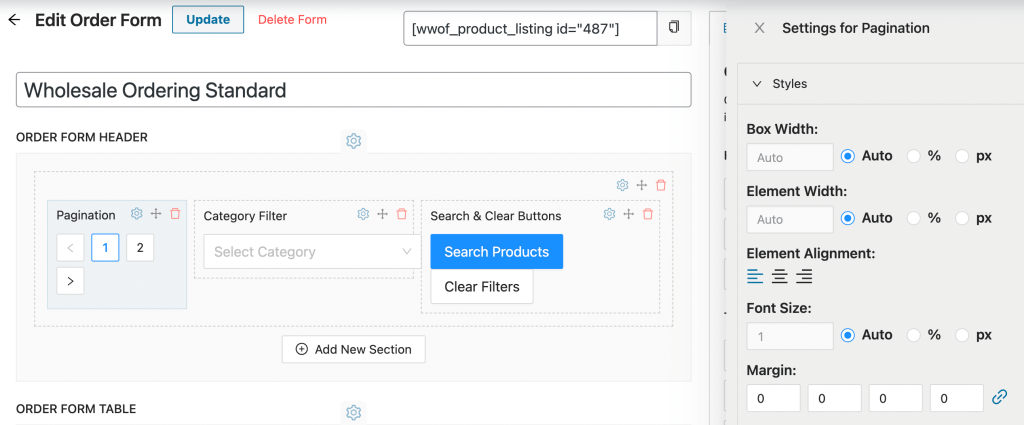
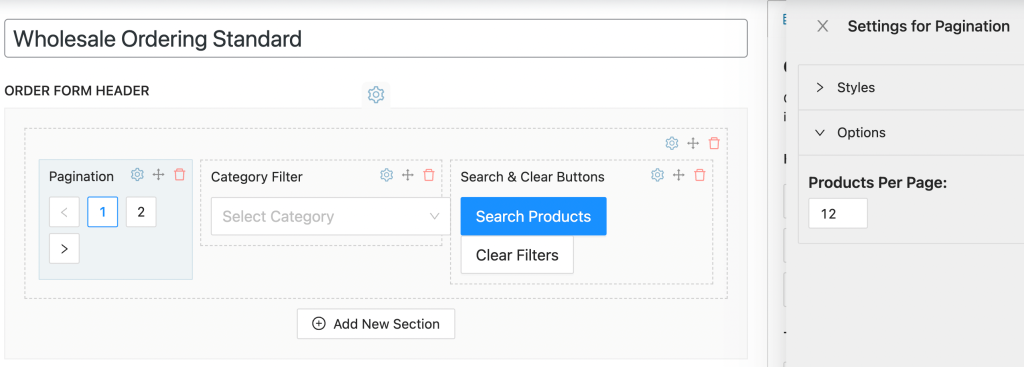
From here, click on the small gear icon. This will open up the pagination settings:
Next, scroll down to Options:
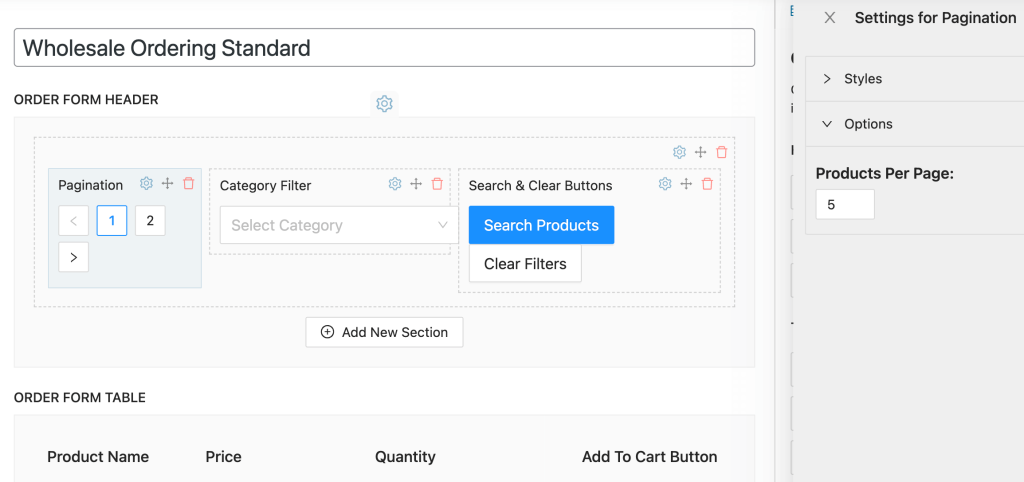
Here you can choose how many products per page will be displayed:
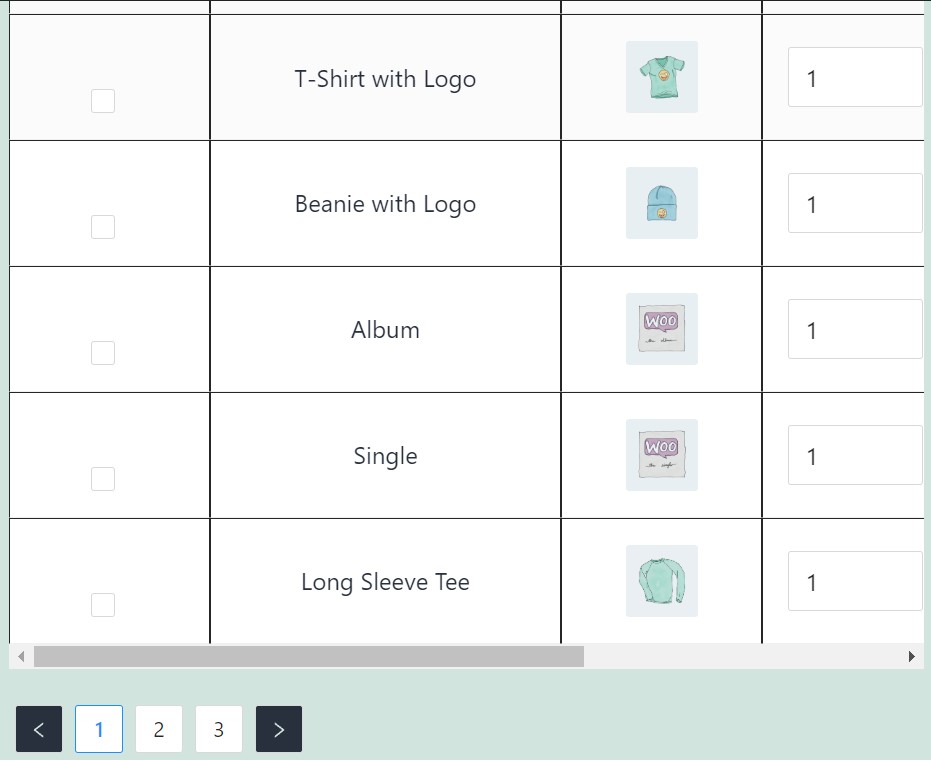
Make sure to Update your form when you’re done. You might also like to preview your WooCommerce product list on the front end:
Now, shoppers can easily click between pages to see all your wholesale products!
2. Enable lazy loading
Alternatively, you can enable the lazy loading feature if you want customers to scroll down to see your products.
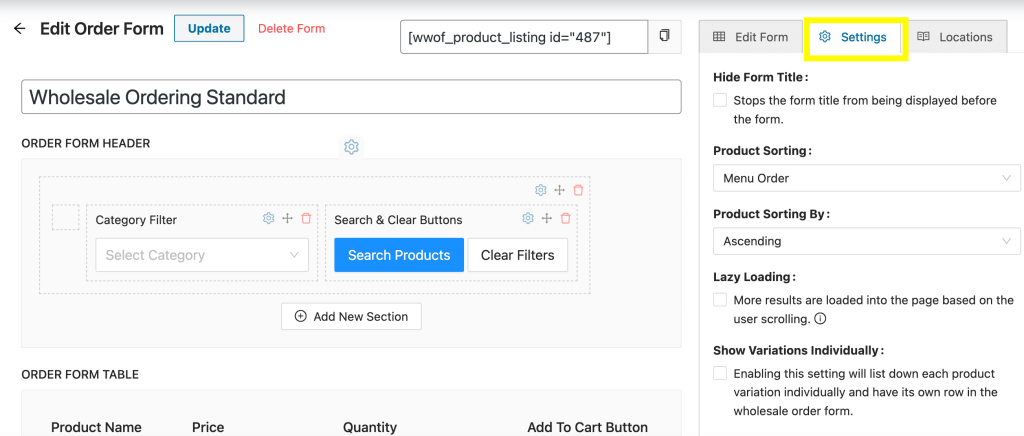
To do so, navigate to your order form page. Click on the Settings tab:
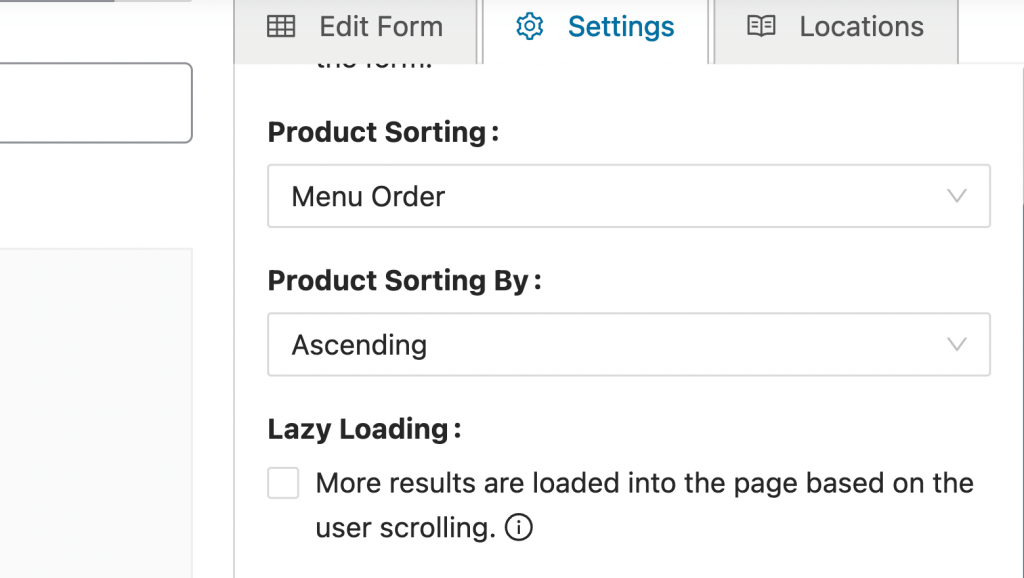
From here, scroll down until you see the Lazy Loading section:
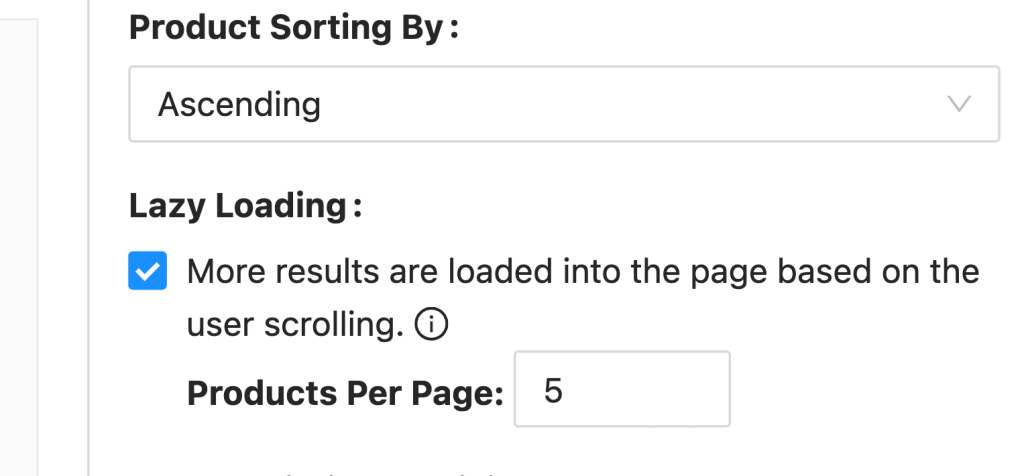
Check the box to enable lazy loading, then select how many products per page you want to display:
This will render your items as your user scrolls down your wholesale products list. Again, you’ll need to Update your order form, and it’s worth checking it on the front end:
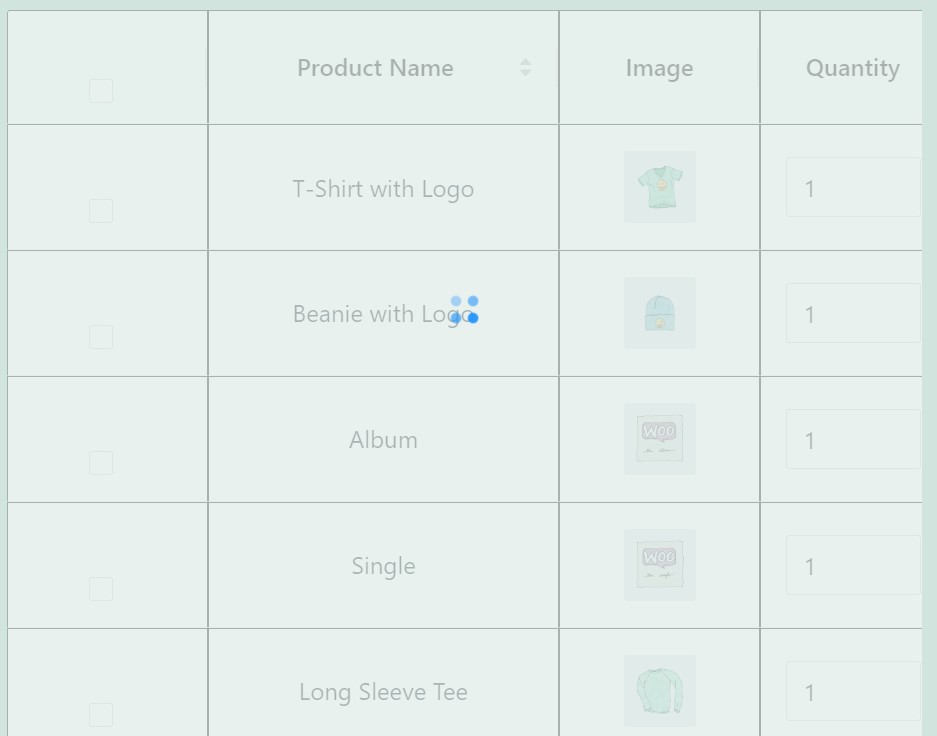
You should see a loading icon as you scroll down the page. Then, more products will show up after a second or two.
Conclusion
Increasing conversions for your wholesale business can be tricky. However, optimizing your WooCommerce product list can improve your buyers’ user experience. This can help you boost sales and grow your business.
To recap, here are two ways to display your product list to drive sales:
- Pagination: Split your products into several pages so that your WooCommerce list doesn’t show all on one page.
- Lazy loading: Render your products as your customer scrolls down your page.
Do you have any questions about configuring your wholesale business’s WooCommerce product list? Let us know in the comments section below!
The post 2 Ways To Display Your WooCommerce Product List (Grow Sales) appeared first on Wholesale Suite.